CMSツールは、Webサイト上のコンテンツの管理を効率よく行うためのシステムです。現在では、そのニーズが高まってきており、最低限の機能がついた無料のものから便利な機能とともに操作性に優れた有料のものまでたくさんのCMSツールがあります。数あるCMSツールの中でも特に人気があり、オススメすべきはHubSpotのCMSです。今回は、HubSpotが提供するCMSの魅力や便利機能、基本的な使い方について解説いたします。
なぜHubSpotのCMSは優れているのか?
HubSpotはLAPRASやSUZUKIといった有名な大企業を含めた世界120か国以上78700の企業で導入されています。世界中でこれだけ利用されているのには、理由があるのです。
A 独自のMAツールと同時利用でビジネス
HubSpotにはCMSの機能以外にも、メールやチケット管理機能をはじめとした顧客管理システム(CRM)も搭載しています。これからご紹介するCMSで作成したコンテンツで獲得した見込み顧客を、フォーム機能などを使ってHubSpot上に情報を蓄積して、適切な管理やアプローチまで行うことが可能です。CMSとCRMを合わせて使うことによって、HubSpotがあれば集客から成約まで、インバウンドビジネスを一貫して効率化できます。
B 安心のサポート体制
もう一つの魅力は、利用者の不明点を即座に解決するサポート体制です。HubSpotを使ってみて不明点や質問があれば、気軽にサポートデスクに問い合わせられます。チャットであれば数分で、メールであっても1営業日以内に、いずれの方法も対応してくれるのは自動返信のチャットボットなどではなくHubSpotのサポート担当者です。不明点の解消だけではなく、目的に応じたHubSpotの最適な活用方法も教えてもらえます。
HubSpotのCMSのおすすめの5機能
A デザインマネージャー
HubSopotのCMSで作ったコンテンツをより魅力的かつユニークなものにするために使うのがデザインマネージャーです。文字の色やフォントなどのコンテンツ全体のテイストを一括して管理できるほか、手のこんだこだわり溢れたコンテンツを作りたい場合はHTMLやCSSをつかって編集もできます。
B マーケットプレイスでの多彩なアレンジ
HubSpotのマーケットプレイスでは、HubSpotと結びつけられる様々なアプリの検索や連携ができます。HubSpotと連携できるアプリは、ビジネスチャットのSlackやコンテンツ編集や管理ができるWordPressなど、皆さんもよく利用するようなものも含まれます。HubSpot単体でも便利ですが、普段利用しているアプリと連携することによってビジネスの全体最適化が可能です。
C ファイルマネージャー
独自に作成したホワイトペーパーなどの資料。PDFデータとして持っているけど、これをどうやってオンライン上にアップして良いか分からないという方も多いのではないでしょうか。そんな時に使えるのが、HubSpotCMSの機能の一つであるファイルマネージャー機能です。単純に、社内で利用するファイルデータの管理にも使えますが、ボタン一つでCMSで作ったWebページ上にアップロードできます。取引先にもメールに添付ではなく、リンクを送るするだけで資料が共有できるのです。
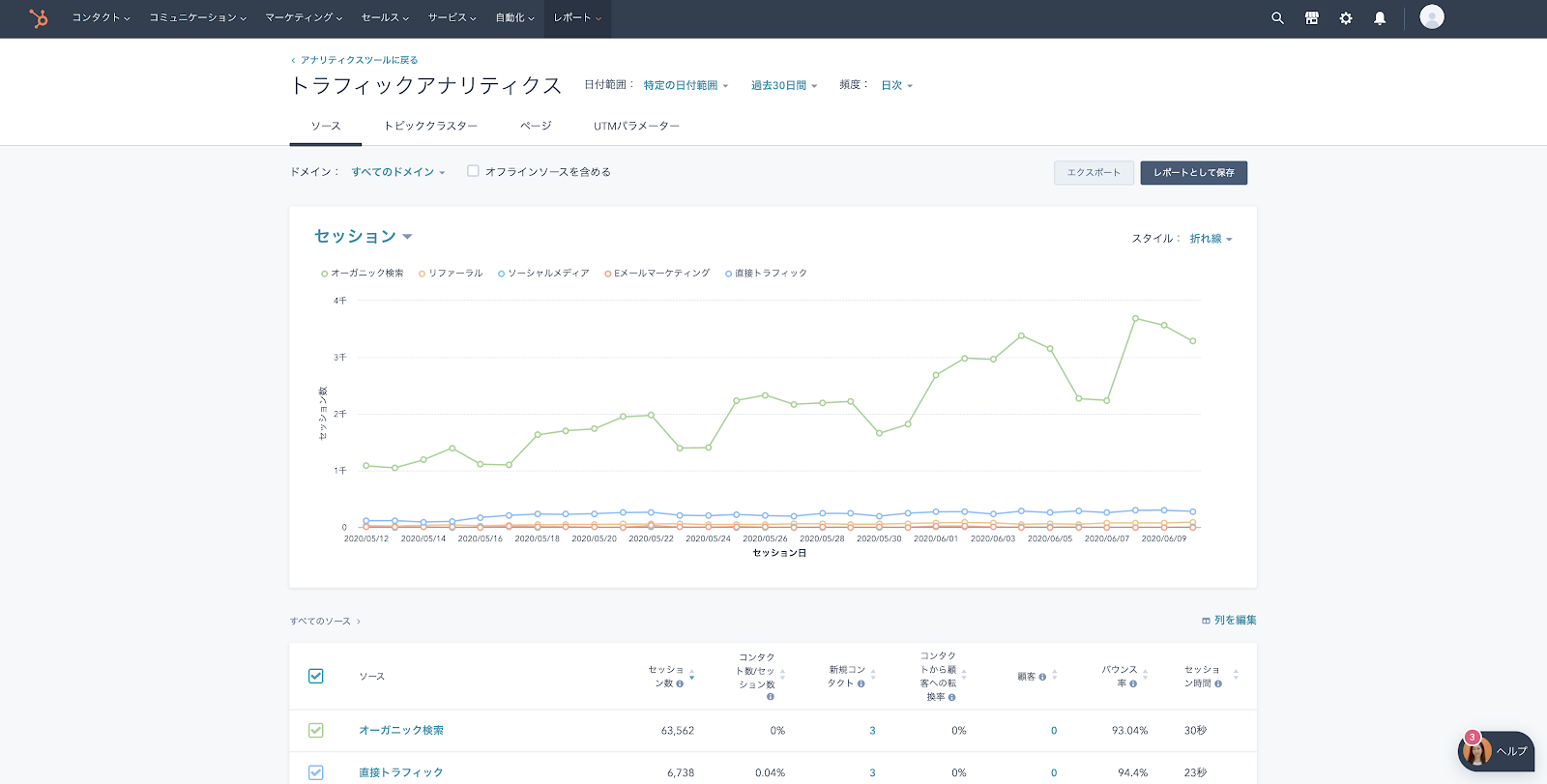
D アナリティクスツール

CMSで作成してWeb上に公開したコンテンツがどのくらいの人に閲覧されているかというレポートが見えるのがアナリティクスツールです。各ページの表示回数(PV数)だけでなく、Googleの検索やSNS、他の記事からの遷移など、どのようなきっかけでページに辿りついたのかというような情報も確認できます。これらのデータを分析することによって、PDCAを回しながら戦略的にコンテンツ展開が可能です。
E フォーム作成ツール
Webサイトの問い合わせや、キャンペーン、顧客アンケートの際に使われる入力フォーム。HubSpotのCMSを使えば簡単に作成できます。入力された情報はリスト化されてHubSpot上で蓄積・管理ができます。そのまま集まったリスト宛にメールを一斉送信するなど、営業活動への応用も簡単です。
HubSpotのCMSの使い方
それではHubSpotのCMSを使って、Webサイトのページを作成して公開するまでの手順を解説します。
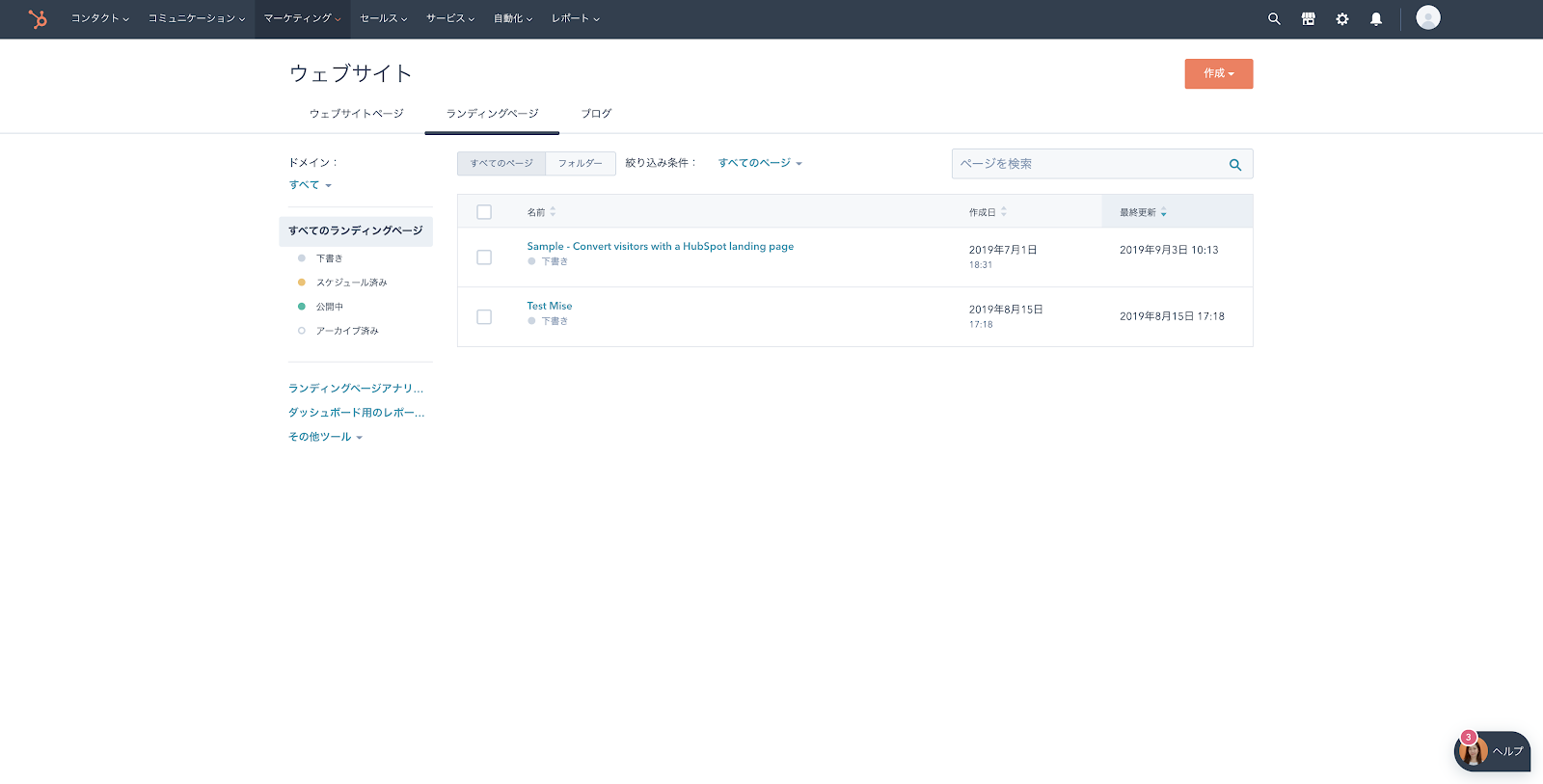
A 作成

まず、マーケティングメニューから右上に設置された作成ボタンをクリックします。HubSpotのCMSで作成できるページは「ウェブサイト」「ランディングページ」「ブログ」の3種類です。それぞれ作りたいページによって構成が異なりますので、適切なものを選びましょう。
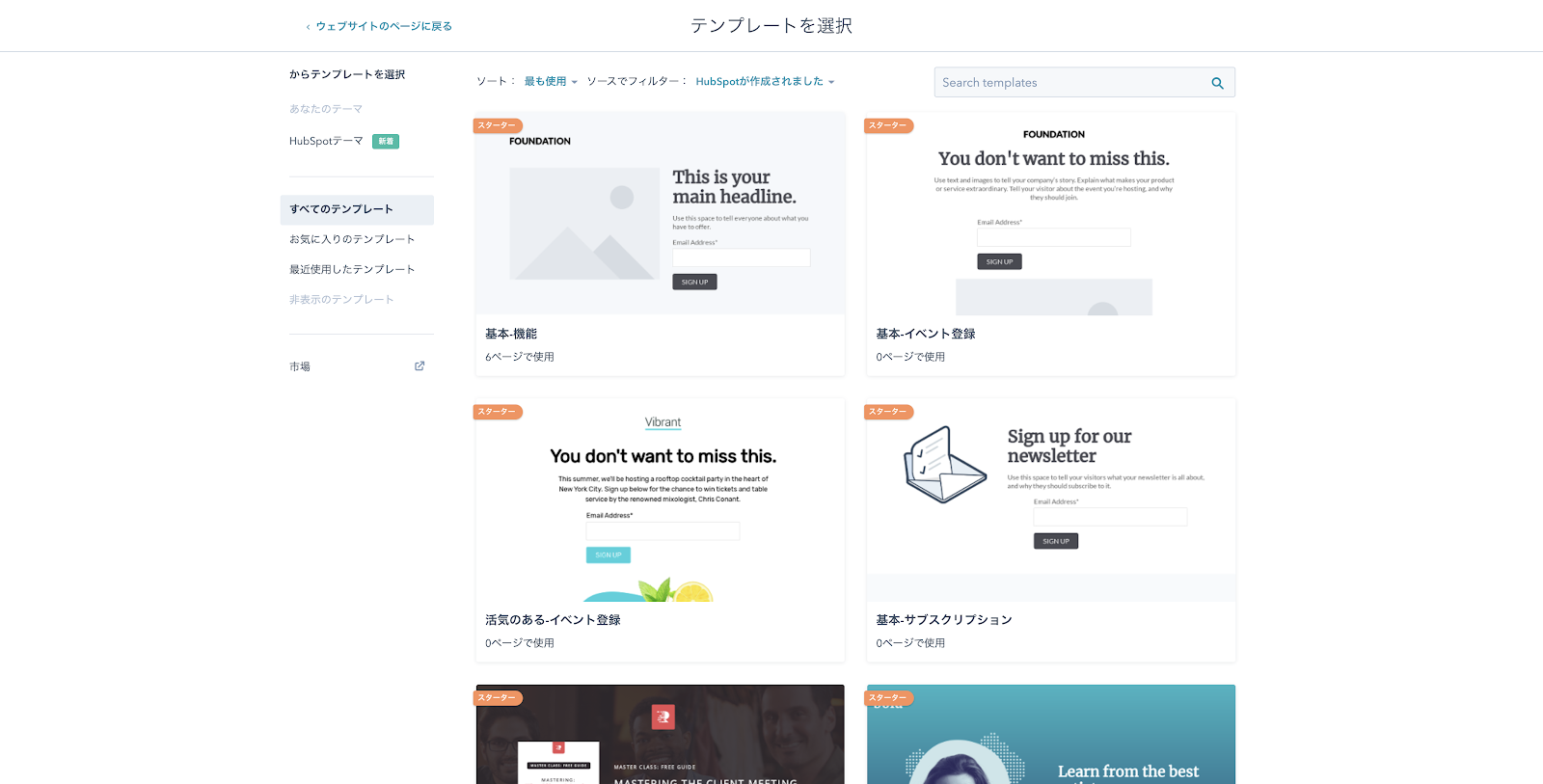
B テンプレート選択

続いて、作成するWebページの用途やレイアウトを決めるテンプレート(ページ構成)を選択します。他のページとトーン&マナーを揃えるために予め自分で作成することもできますが、HubSpot側で用意されたテンプレートもたくさんあるので、そちらを利用することが可能です。
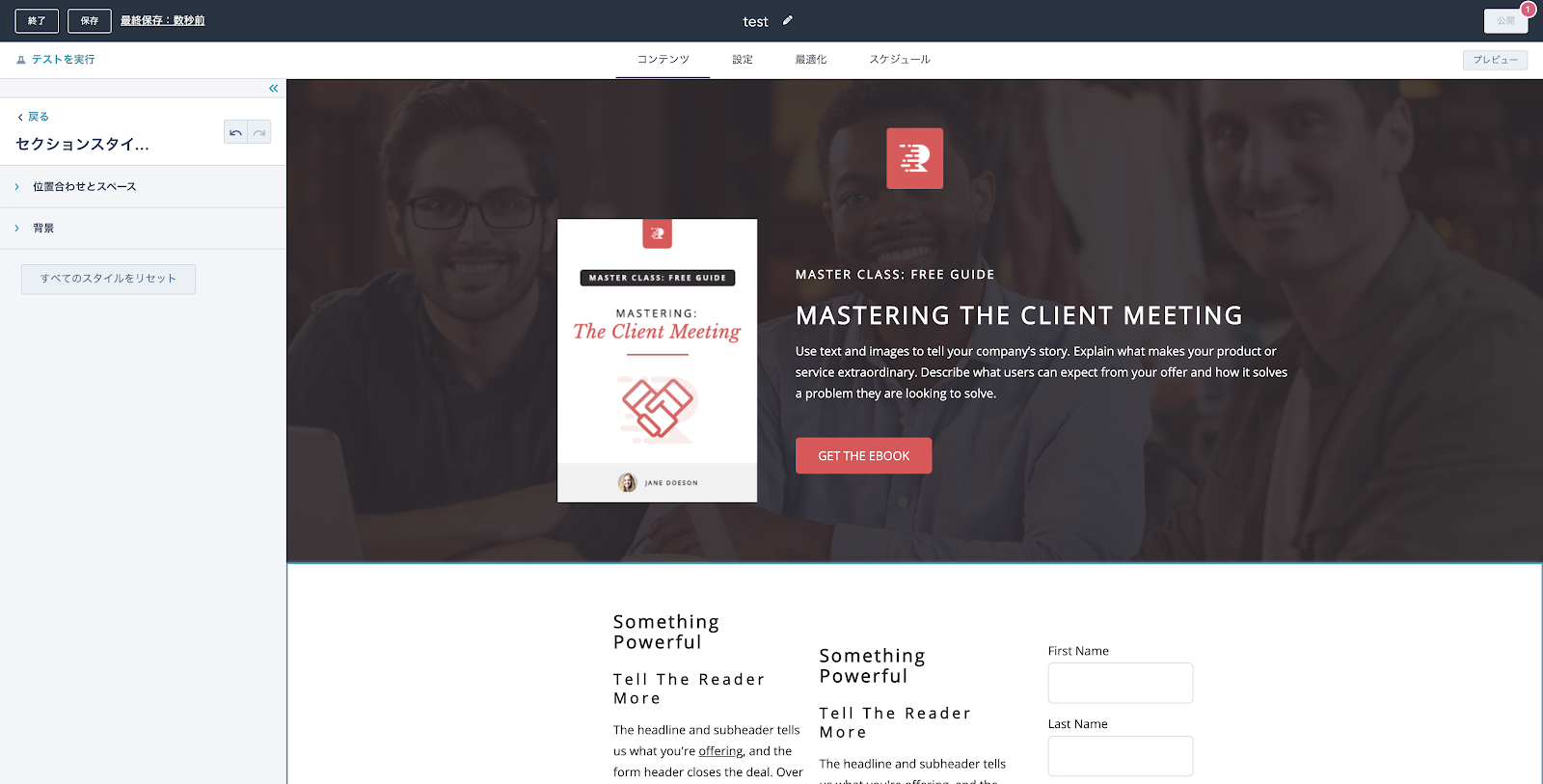
C 編集
選択したテンプレートを使って、実際にページの中身を作っていきます。文章や画像のみならず、先ほどご紹介したHubSpotのマーケティングツールと連携できる入力フォームの設置も可能です。画面左側にあるモジュールから、置きたい素材を引っ張ってきて、配置しましょう。
本来、Webページの作成にはHTMLなどの知識が必要です。しかし、HubSpotではモジュールという単位で編集ができるため、コードの知識を使うことなく直感的にページ編集ができます。初心者でも安心して手を動かせる仕様です。高度な編集もCSSやJavascriptを使えば装飾ができます。装飾で使うコードの編集画面はページ単位で一元化されているため、編集しやすい仕様になっています。
D 設定
ページの中身ができたら、仕上げとして細かい設定です。編集で使っていたコンテンツの隣にある「設定」というタブを選択します。公開された時にページのURLやページのタイトルだけでなく、作成したコンテンツがGoogleで検索して表示される場合に必要なメタディスクリプションや、コンテンツをSNSで共有した際に表示されるキービジュアルの設定も行いましょう。
E 公開
ここまでできたらページ公開に必要な全ての準備が整いました。「公開」をクリックしてページを公開します。完了したら、先程の設定で入力したページのURLを検索欄に入力して、正常に公開されているのかを確認しましょう。もし公開した後に修正すべき点や更新したいことがでてきたとしても、ページの内容や設定を修正することは可能です。
まとめ
今回は、HubSpotのCMSの特徴や便利な機能とその使い方についてご紹介しました。HubSpotのCMSは、とにかく便利な機能が満載です。そして、コンテンツを編集するのにHTMLやCSSなどのプログラミングの知識は不要で、直感的な操作だけでとにかく簡単にコンテンツを作りあげることができます。オンライン上に公開されたそのコンテンツは、世界中の人が目にする可能性を秘めていて、あなたのビジネスを大きく成長させるきっかけとなり得るのです。
HubSpotでは、2週間の無料トライアルも行っています。この記事を読んで気になった方は、試しに使ってみましょう。





.png)










.png)